みんな~「about画面」いじってるぅ?【はてなブログ】
※この記事は「HTML1ヶ月初心者」が、なんとなく「about画面」をいじった結果を、
なんとなく、紹介する内容です。
詳しい説明、役に立つ情報の「まとめ・解説記事」ではありません。
「日記を読む 」とでも思って スクロール してくださいね。

はじめに

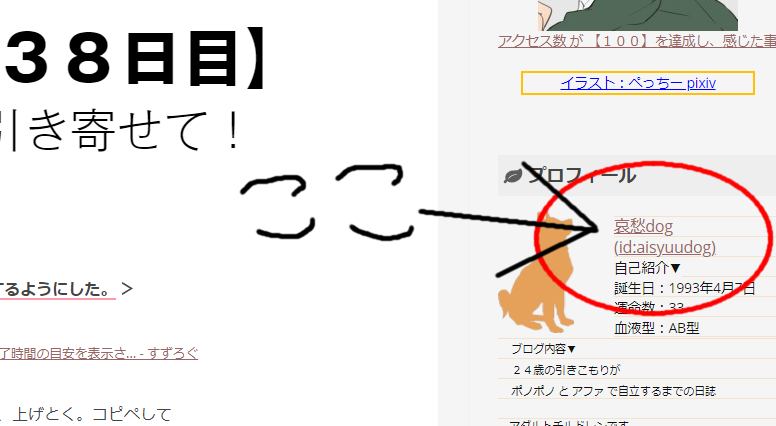
「about画面」の場所
「about画面」って何処から飛ぶんだったっけ?
って人! この「TOP画面」の


ここ!

「 はてなID」を クリック! だな!
たまに表示してないブログもある。
初期アバター
「初期画面」だとこんな感じ

今回はこれをいじっていくぞぉ!うぉおおおおおおおおおおおお!!!!
\ 結果発表!/

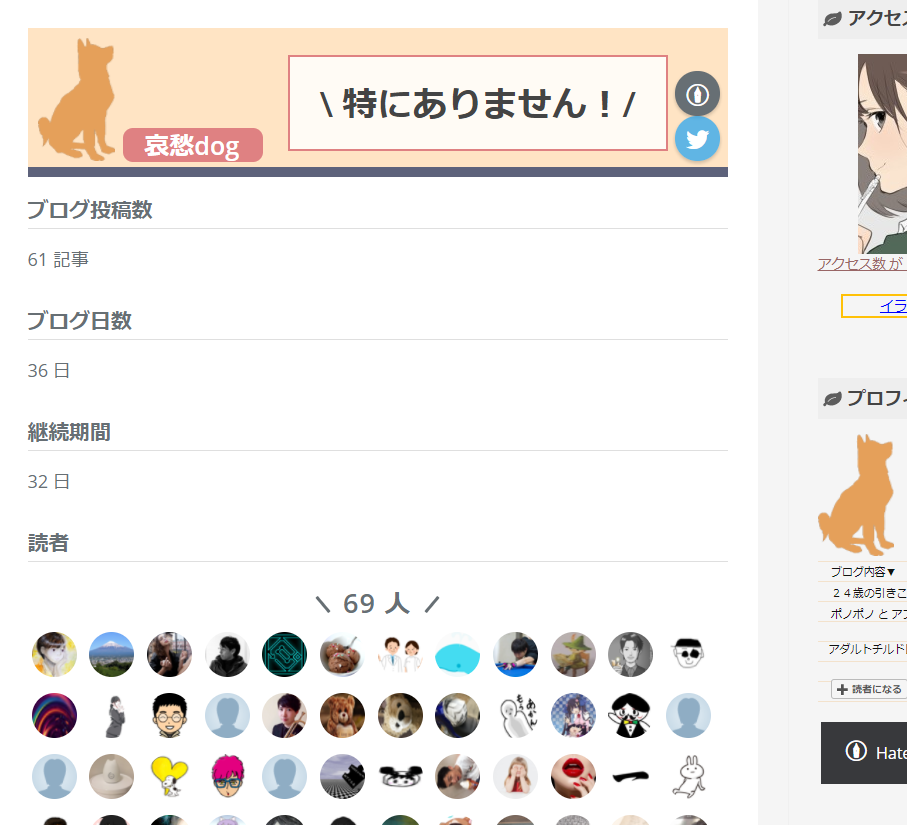
俺の「about画面」完成図
ただでさえ、「画像がでけぇ」から簡潔にいくぞ!!
これを


こうして


こうじゃ!

大して変わってねぇ~じゃねーか!!!
途中で「飽きて」やめちゃいました!
「HTML初心者」には、難しい事は出来なかったねー
正直さー、「Twitter と Hatena のボタン」をあの位置に移動させて、且つ「リンク先」を変えるだけで、一苦労だったのよ。(調べてやる気力もなかったし・・・。)
だから!
最近学んだ「position」「 padding」「 margin」だけを使って、コシコシやったよ!
そんな「about画面」をいじるキッカケになったのは、この人!
「 オークニ 」ちゃん!!
ふふんっ 今回は「実は」ただ!この人の紹介をしたかっただけなのだ!!
大天使「オークニ」ちゃん!

「オークニ」ちゃん!
私の「 15 」番目の "読者" にして、「私」を 今! ときめかせる。
「期待のニューウェイブ」 新星なのである!!!
彼と私

彼は「私が欲している」情報を 完璧なタイミング! で、届けてくれる。
彼はもはや…! 私にとっての「ヴィーナス」なのである!!
ちなみに、私が「画像を使って吹き出しを使いだして」から「3日後」に配信された
「記事」がこちらである。
<参照記事>
www.okuni.me
ひょえー、こんな事できたのー!!?
やったぁ! ちまちま「位置調整」しなくても良いんだぁ?
すごーい! 「オークニ」ちゃんしゅきぃ♡
これで、可愛い女の子が
 うるさいなぁ・・・
うるさいなぁ・・・
 うるさいなぁ・・・
うるさいなぁ・・・
こうなる事はなくなるんだね!!
(スマホに対応させてません。PCで見てね!)
それではさっそく「オークニ」ちゃんの事を紹介しちゃうぞ!
「オークニ」ちゃんとは?

オークニちゃんの「ご尊顔」お姿
まずは「オークニ」ちゃんのブログより そのご尊顔を拝見しましょう!
(画像UP)


「あぁん・・・っ/// そんなに見つめないで・・・///」
この「腹パン人形」(しんのすけの) の、様な。
「ペコさんの漫画」にでてくるような うさぎモドキが!(脚引っ張って、引きずり回したい…♡ ボソ)
超、ちょ~~~う有能で 凄いんです!!!
「CSSを学べば、当たり前の事?」
「大袈裟すぎwwww わろりんぺぺろんちーのwww」
うるせぇ!!(KGY_LN)
俺の欲しい「情報」を ダイレクト に配信してくれる「うさぎ」(へんてこ宇宙人)(首なし貧弱うさぎ)なんだ!!
お前らが、そんな態度だったら、俺が家に監禁して、日の目を浴びれなくしてやる!!
「・・・え?」

サイトの紹介!

そんな「オークニ」の凄いところを紹介するぜぇ!
まずはこちらの「記事」!
洒落てんねぇ! トレンディだねぇ!!
私がはじめて「オークニ」を知った日。それは寒い夕暮れの朝日だった___。
…え? そういうのいらない? 結構! 本題に戻ろう!
まず「記事の内容」がなによりも、飛んだ瞬間 こう、思うはずだ…
「わっ・・・私、外国にきちゃった・・・///」
ってな!!
そんくらいすげぇぜ! 俺の祖母も仁王立ちだよ!(?)
俺の希望的に、プロフィールの画像に「フォーカス」したら「踊りだして欲しい」んだが… …まぁ、セーターでも編みながら待ってる事にするわ!(編み物経験【0】)
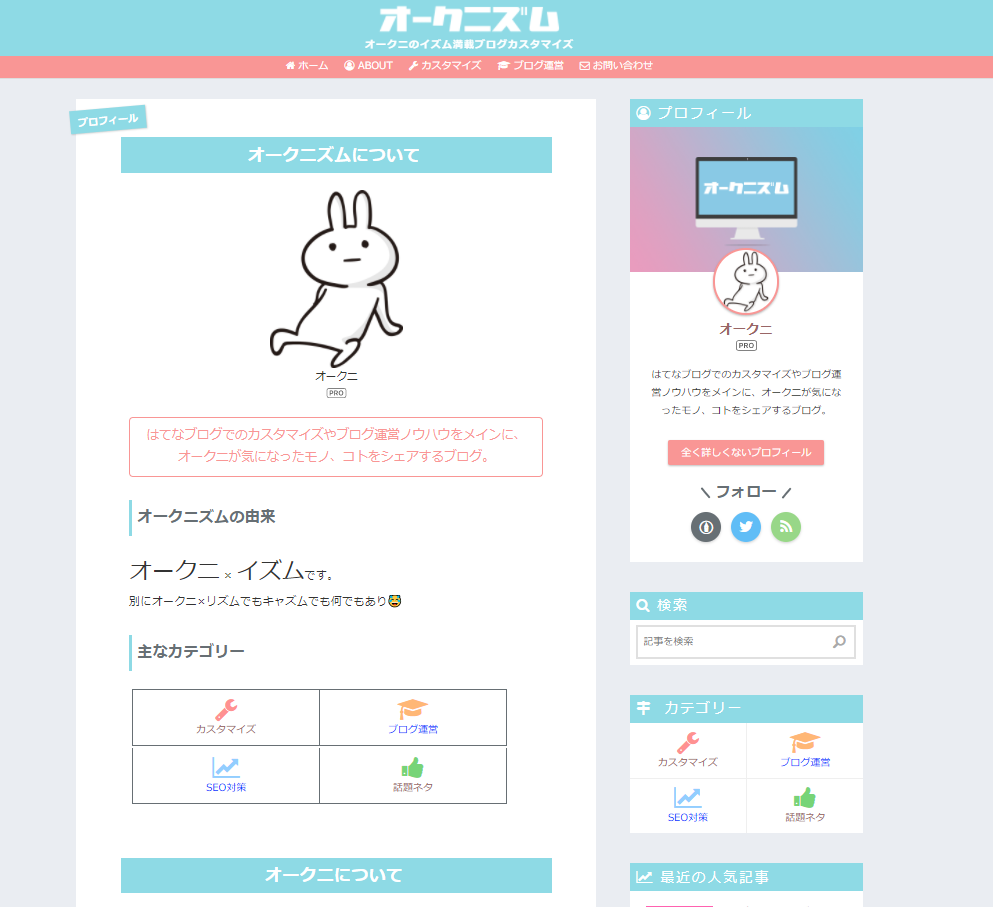
about画面!
そんな彼の「about画面」を拝見しよう!


オシャレだねー! 色合いが「爽やか」だねぇ!!
今の僕には、「HTML」に 手を出す 気力が残ってないから、いじれないけど…
いつかは、「自分のテーマ」に沿った、カスタマイズをしていきたいね!!
あちこち動くぞ!

ブログに飛んだら、すぐに分かるけど
(ブログURL)オークニズム
「ブログ」の 色々なところが、「動きまくる」んだ!!
そんな「サイト内」を紹介する為に、簡単にこちらの「動画」をご用意しました!
(「Aviutl」の使い方を、”新しく” 覚えたぞ♡ 私のハジメテ・・・///)
<動画>
youtu.be
前回、紹介動画を作成した時は「10分」という、とてつもない「動画時間」にしてしまった私、だったが・・・なんと今回は……
「今回」は!!
「1分 17秒 ーー!!」
「信号」の待ち時間にだって、見れてしまうんだ!

最後に!
そんな私が、「about画面」のカスタマイズの際に 使用したCSS とそれが載っている「記事」はこちら!
本当に、「コピペ する」だけで済んじゃうから、超楽チン♪ だったよ!
さぁ! 皆も「Let's カスタマイズ♪」
おまけ
ちなみ、私のくっそしょぼい「HTMLカスタム」
<div style="border-bottom: solid 10px #5d627b; padding: 10px 0px 0px 10px; position: relative; line-height: 0px;background-color:#ffe4c4">
<img class="hatena-fotolife" title="f:id:aisyuudog:20180119065729p:plain" style="font-size: 0; line-height: 0;" src="https://cdn-ak.f.st-hatena.com/images/fotolife/a/aisyuudog/20180119/20180119065729.png" alt="f:id:aisyuudog:20180119065729p:plain" width="77" />
<a> <span class="overS2-1" style=" position: relative; bottom: 20px; left: 0px; font-size:25px; vertical-align:middle;"> 哀愁dog</span></a>
<div class="overS3" style="padding:30px 30px 30px 30px; position: absolute; bottom: 0px; left: 260px; display: inline-block; line-height: 30px;">
<span style=" font-size:35px; font-weight: bold; text-align: center; vertical-align:middle;">\ 特にありません!/</span></div>
<div style="position: absolute; bottom:-10px; left: 640px;">
<ul class="sns-follow">
<!-- はてブのボタン -->
<li class="hatena-btn"><a class="hatena" href="http://blog.hatena.ne.jp/aisyuudog/aisyuudog.hatenablog.com/subscribe" onclick="window.open('http://blog.hatena.ne.jp/aisyuudog/aisyuudog.hatenablog.com/subscribe', '', 'width=500,height=400'); return false;"><i class="blogicon-hatenablog"></i></a></li>
<!-- Twitterのボタン -->
<li class="twitter-btn"><a href="https://twitter.com/intent/follow?screen_name=aisyuu_dog" target="_blank"><i class="fa fa-twitter "></i></a></li>
</ul>
</div>
</div>
<!--画像の調整はここでもCSSでも可-->
よくみたら「margin」使ってねぇわ!まぁ、どうでも良いことだわな!
それじゃ!「オークニ」ちゃんのブログ、見てくれよな!!
彼のサイトはここだ!!
「オークニ」ちゃんの「読者」になる♡
▶▶▶▶ ◀◀◀◀
▲▲▲▲▲▲
僕の「読者」にもなって♡
