目次を「ボタン風」にすると楽しい!【はてなブログ・カスタマイズ】

はてなブログを初めて「1ヶ月」
今回は、目次を「ボタン風 」にカスタマイズしてみた。
皆で、目次を「へこへこ」させよう!
(※2/15:不具合が発生していたので、内容を書き換えました。)
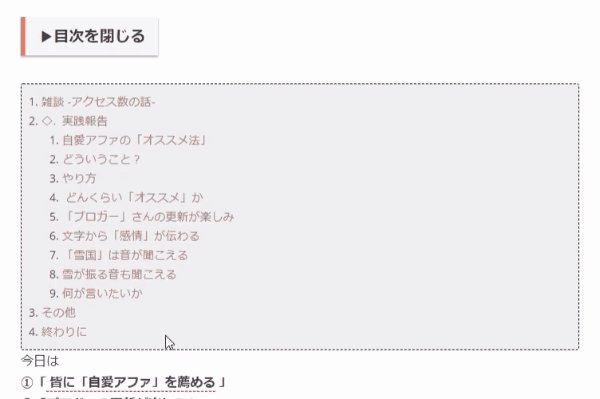
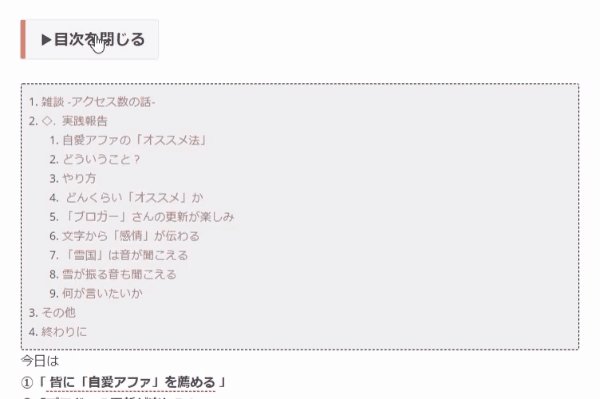
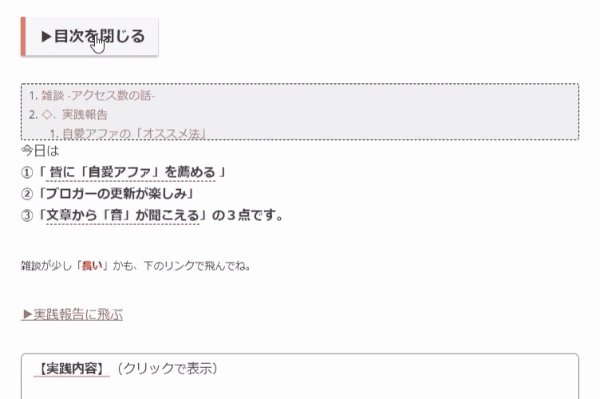
使用例!

特徴は、ボタン風に凹む。
開閉時で名前が「目次を開く」「目次を閉じる」に切り替わる事。
使い方
以下の「コード」を
・【フッター】 ・【デザインCSS】
に、それぞれに貼り付けて下さい。
フッター部分
・「jquery」のスクリプト呼び出しは、他の部分で入っていたら書き込まなくても大丈夫。
(※2/15:不具合が発生していたので、内容を書き換えました。)
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>// <![CDATA[
//クリックすると表示される目次
$(function(){
var $Contents = $(".table-of-contents")
$($Contents).before('<div class="show-area">▶目次を開く</div>');
$(".show-area").click(function(){
var $this = $(this);
if($Contents.css('display') == 'none'){
$Contents.slideDown(400),
$this.text("▶目次を閉じる")
}else{
$Contents.slideUp(400),
$this.text("▶目次を開く");
};
});
});
// ]]></script>
※「コピペ元」は以下のサイトです。
これに、「HTML初心者」でも出来る程度の修正を加えています。
デザインCSS
「ボタン部分CSS」
私のCSSでは「text-decoration: none;」の位置を下げれば解決しました。
しかし、他のCSSを使うと位置に関係なく問題なく作動しました。
面倒なので、1つにまとめ、内容も修正しました。
/*============================================
折りたたみの目次 ボタン部分のカスタマイズ
================================================*/
/*折りたたみの目次 目次を見る 記事挿入 カスタマイズ*/
.table-of-contents{
display: none;/*元の目次を消す*/
}
/*ボタンの見た目について*/
.show-area{
display: inline-block; /*なくても動く、一応残してある*/
cursor: pointer; /*触れた時の、カーソル変化*/
padding: 0.5em 1em;
margin-bottom: 1em; /*ボタンと目次との余白*/
text-decoration: none;/*アンダーラインを消す、多分要らない*/
background: #f7f7f7; /*背景色*/
border-left: solid 6px #ff7c5c;/*左線*/
color: #ff7c5c;/*文字色*/
font-size: 120%; /*ボタン内の文字サイズ*/
font-weight: bold; /*文字を太くする*/
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.29); /*水平右・垂直下・ぼかし距離・広がり距離・red・green・blue・透明*/
}
.show-area:active{ /*ボタンを押したとき*/
-ms-transform: translateY(4px);
-webkit-transform: translateY(4px);
transform: translateY(4px);/*下に動く*/
border-bottom: none;/*線を消す*/
}
・「show-area」が、文字の見た目。
・「show-area:active」が、ボタンを押した時の凹み具合。
「ボタンの見た目」の種類は、下のサイトから選びました。
「目次の表示部分CSS」
/*=======================================
目次の見た目カスタマイズ
========================================*/
/*既存のデザイン初期化*/
.entry-content .table-of-contents {
background: none;
border: none;
border-radius: 0;
}
/*目次から 小見出し を消すCSS */
.table-of-contents ul ul{
display: none;
}
/* 最上部に「もくじ」を追加 */
.table-of-contents:before{
content: "【もくじ】";
font-size: 100%;
font-weight: bold; /* 文字の太さ */
}
/*目次横に、番号をつける*/
.table-of-contents li,
.table-of-contents ul{
list-style-type: decimal;/*見出し左の記号*/
}
/*目次の形・文字の位置・文字の大きさ*/
.entry-content .table-of-contents {
font-size: 90%;
font-weight: bold;
background: #f8f8f8 ; /* 目次の背景色 */
padding: 10px 10px 10px 50px; /*上・右・下・左*/
margin: 0;
margin-bottom:1em;/*見出し下の文字との余白*/
border-radius:5px; /* 目次の枠の角の丸さを調節 */
box-shadow: 0 3px 15px rgba(0,0,0,0.2);
}
/*文字のリンク色変更*/
.table-of-contents a:link{
color:#4169e1; /*リンク色はここを変更*/
text-decoration: none;
}
.table-of-contents a:visited{
color: #8c6a6a; /*訪問済みリンク色はここを変更*/
}
.table-of-contents a:hover{
color: #d2b48c;
text-decoration:underline; /*下線をつける*/
}
・「Brooklyn」テーマの場合、外枠が変わらなかった ので「デザイン初期化」。
・「小見出し」を消している ので、必要な場合は切り取ってください。
・ 無駄に長いので「リンク色」については、消しても良いかもしれないですね。
参考サイトはこちら↓
mshitech.hatenablog.com
「上記2つを合わせたもの」
・無駄も多いと思うので、個人で整理して下さい。
(※2/15:不具合が発生していたので、内容を書き換えました。)
/*============================================
折りたたみの目次 ボタン部分のカスタマイズ
================================================*/
/*折りたたみの目次 目次を見る 記事挿入 カスタマイズ*/
.table-of-contents{
display: none;/*元の目次を消す*/
}
/*ボタンの見た目について*/
.show-area{
display: inline-block; /*なくても動く、一応残してある*/
cursor: pointer; /*触れた時の、カーソル変化*/
padding: 0.5em 1em;
margin-bottom: 1em; /*ボタンと目次との余白*/
text-decoration: none;/*アンダーラインを消す、多分要らない*/
background: #f7f7f7; /*背景色*/
border-left: solid 6px #ff7c5c;/*左線*/
color: #ff7c5c;/*文字色*/
font-size: 120%; /*ボタン内の文字サイズ*/
font-weight: bold; /*文字を太くする*/
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.29); /*水平右・垂直下・ぼかし距離・広がり距離・red・green・blue・透明*/
}
.show-area:active{ /*ボタンを押したとき*/
-ms-transform: translateY(4px);
-webkit-transform: translateY(4px);
transform: translateY(4px);/*下に動く*/
border-bottom: none;/*線を消す*/
}
/*=======================================
目次の見た目カスタマイズ
========================================*/
/*既存のデザイン初期化*/
.entry-content .table-of-contents {
background: none;
border: none;
border-radius: 0;
}
/*目次から 小見出し を消すCSS */
.table-of-contents ul ul{
display: none;
}
/* 目次に「もくじ」を追加 */
.table-of-contents:before{
content: "【もくじ】";
font-size: 100%;
font-weight: bold; /* 文字の太さ */
}
/*目次横に、番号をつける*/
.table-of-contents li,
.table-of-contents ul{
list-style-type: decimal;/*見出し左の記号*/
}
/*目次の形・文字の位置・文字の大きさ*/
.entry-content .table-of-contents {
font-size: 90%;
font-weight: bold;
background: #f8f8f8 ; /* 目次の背景色 */
padding: 10px 10px 10px 50px; /*上・右・下・左*/
margin: 0;
margin-bottom:1em;/*見出し下の文字との余白*/
border-radius:5px; /* 目次の枠の角の丸さを調節 */
box-shadow: 0 3px 15px rgba(0,0,0,0.2);
}
/*文字のリンク色変更*/
.table-of-contents a:link{
color:#4169e1; /*リンク色はここを変更*/
text-decoration: none;
}
.table-of-contents a:visited{
color: #8c6a6a; /*訪問済みリンク色はここを変更*/
}
.table-of-contents a:hover{
color: #d2b48c;
text-decoration:underline; /*下線をつける*/
}
完成図
なんか「揺れてる」けど、上下に挟まれてるせいらしい。ちょっと面白い。

※補足
補足①「見た目の指定」について
・画像部分が「ボタンの見た目」の指定
・<div> にしているのは、特に理由はありません。<span>でも問題ないと思います。

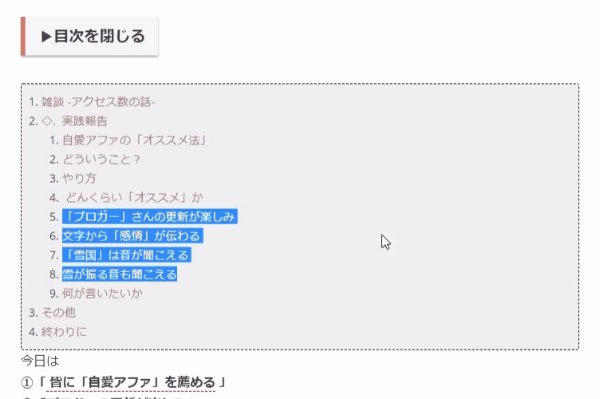
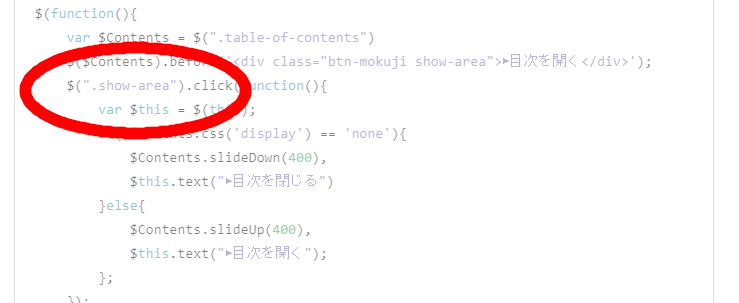
補足②「表示文字の変更」について
・「初期表示」が、赤丸部分です。
・「クリック後」の表示部分が青丸部分です。
※技術力不足で、「初期表示」と文字を合わせない場合、表示する文字が変わってしまいます。

補足③「show-area」について
・「show-area」と「btn-mokuji」は、おそらく 一緒にしても大丈夫。
私は「文字とボタンの設定」を区別しやすくする為 に分けています。
(※ 2/15 内容の変更に合わせ、1つにまとめました。)
※「show-area」は、[ script ] にも使用されているので、名前変更する場合は「フッター部分」も変えて下さい。

終わり
調べてみると、「表示」部分だけが 「ボタン」になってる記事ばかりだった。
そうじゃないんだよなー。って事で取り組んだら「HTML初心者 」には結構ムズかった。
だから、配布しようと思う。同じ境遇の人が居れば嬉しい。
誰か「横に うにょ~ん って動く目次ボタン」教えてくれー